Are you a web designer, freelancer, or agency that regularly creates new WordPress websites for you and your clients? Then you should take a look at one of the best WordPress themes on the market. WP Page Builder Framework is lightweight, fast, packed with features, and can work with all classic page builders. In this article, we will demonstrate the theme and show you how to use it.
Theme - WP Page Builder Framework

WP Page Builder Framework Theme is a lightweight, flexible and fast WordPress theme. As the name suggests, it is more precisely a framework: With the theme, you get a kind of basic framework for your website, which you can build according to your ideas with included or external tools.
The theme was designed for maximum performance and is one of the fastest themes for WordPress. The total size of the theme is less than 50 KB, which allows loading times well below one second.
Developers can write websites "by hand" thanks to the integrated CSS framework. For those who do not necessarily want to deal with CSS and HTML, the WP Page Builder Framework Theme offers the simple integration of page builders.
WP Page Builder Framework is compatible with all known and classic page builders such as Elementor, Divi, Beaverbuilder, Visual Composer, or Brizy. You can therefore use them with the framework theme without any problems.
The most important functions of the WP Page Builder Framework at a glance:
- Developed for Page Builder
- GDPR-compliant
- WooCommerce-ready
- SEO friendly
- Mobile Responsive
- Multilingual-ready
- Developer-friendly
- Supports Gutenberg Editor
Premium Add-Ons for WP Page Builder Framework
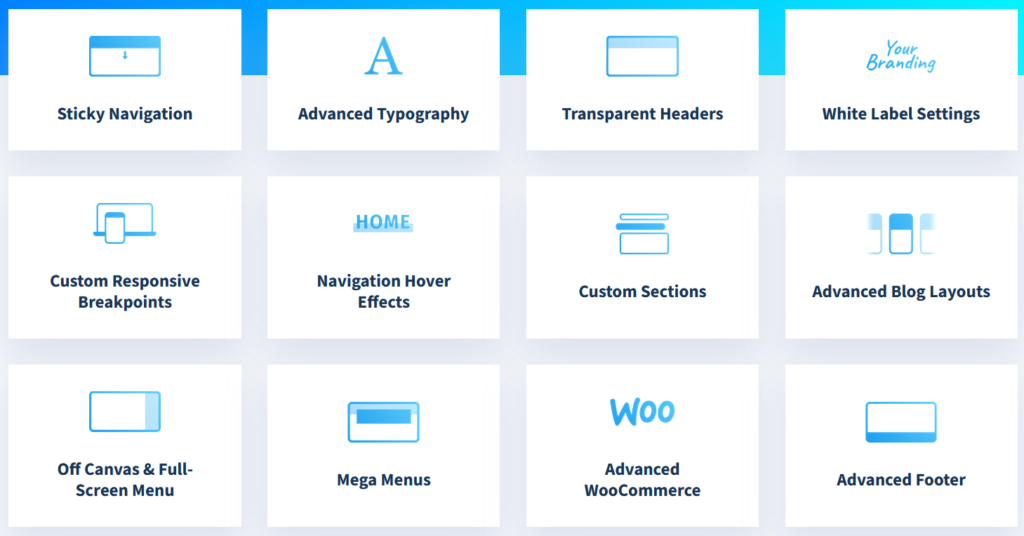
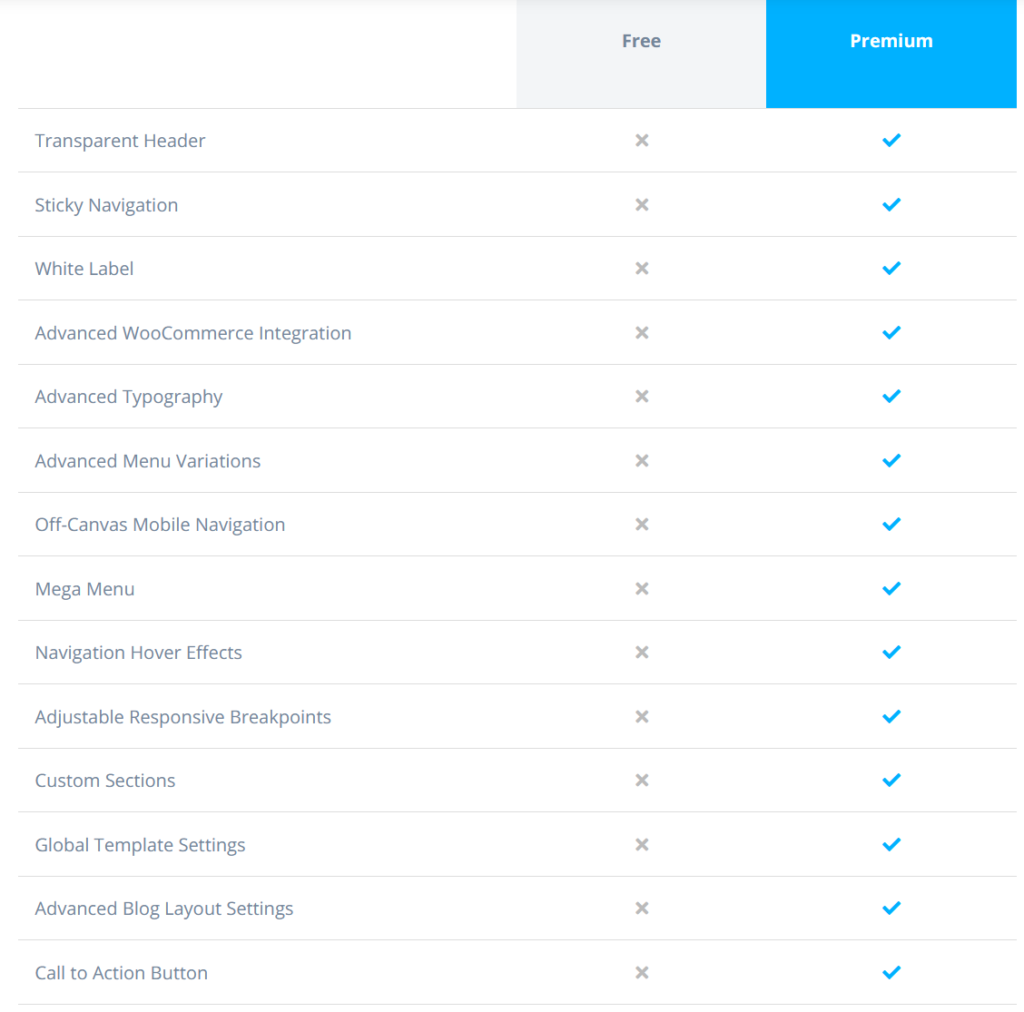
In addition to the standard functions, the Page Builder Framework Theme also has numerous premium features, which are available to you as a user of the Premium Add-On license and the Agency Bundle.
The premium functions include sticky navigation, advanced typography, transparent headers, white-label settings, custom sections, mega menus, blog layouts, and custom responsive breakpoints.

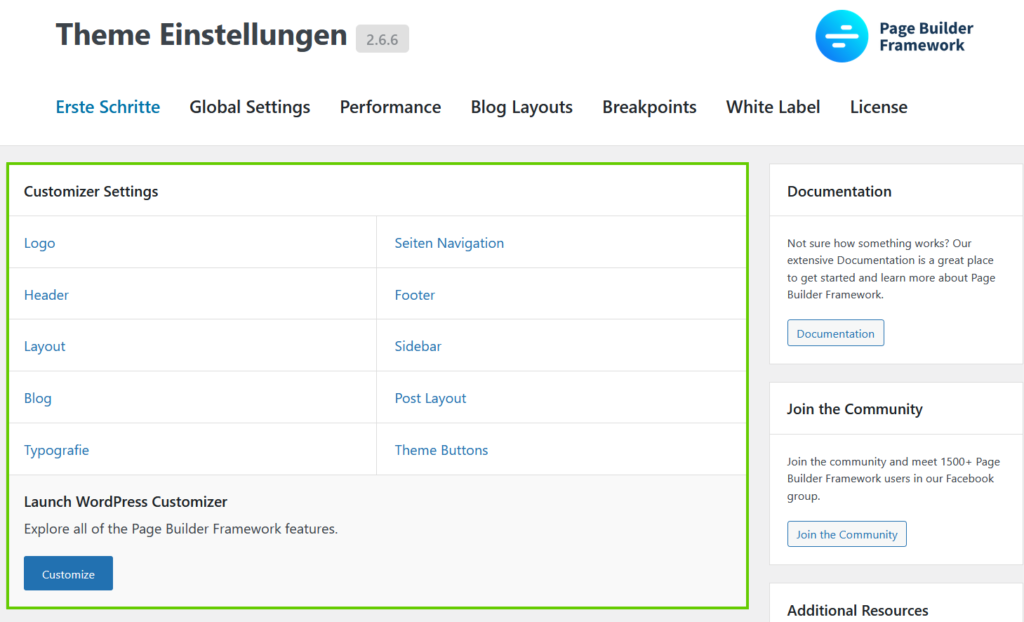
Theme Settings in WordPress
Before you start creating your website with the WP Page Images Framework theme, you can make some general settings in the WordPress backend.
First steps
Under the item "First steps" you will see a variety of customization options that you can make directly via the Customizer. Clicking on one of the points will take you directly to the Customizer.

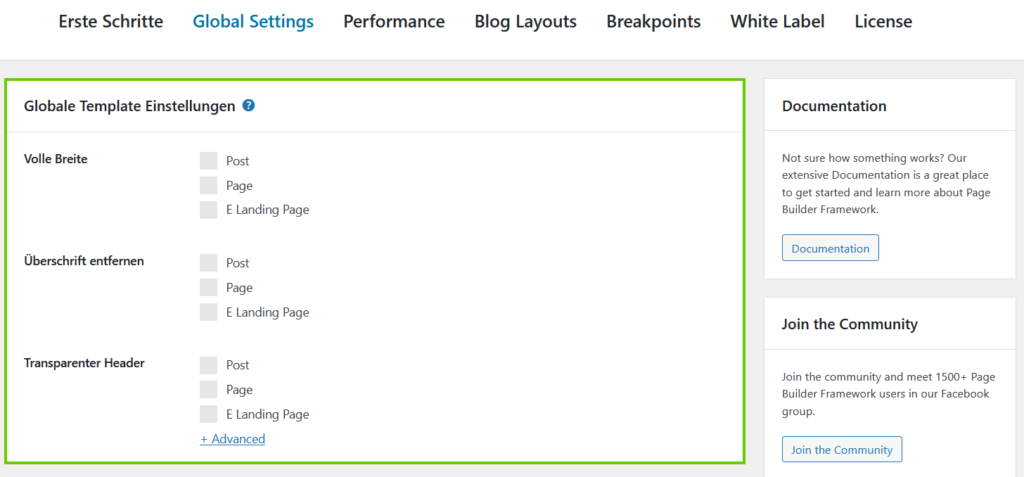
Global Settings
Global template settings can be made in the "Global Settings". Among other things, you can determine here which pages are to be displayed in full width, on which pages no headings are to be displayed, and on which pages the transparent header is to be activated. You can choose between the options "Post", "Page" and all other custom post types - provided they are used.

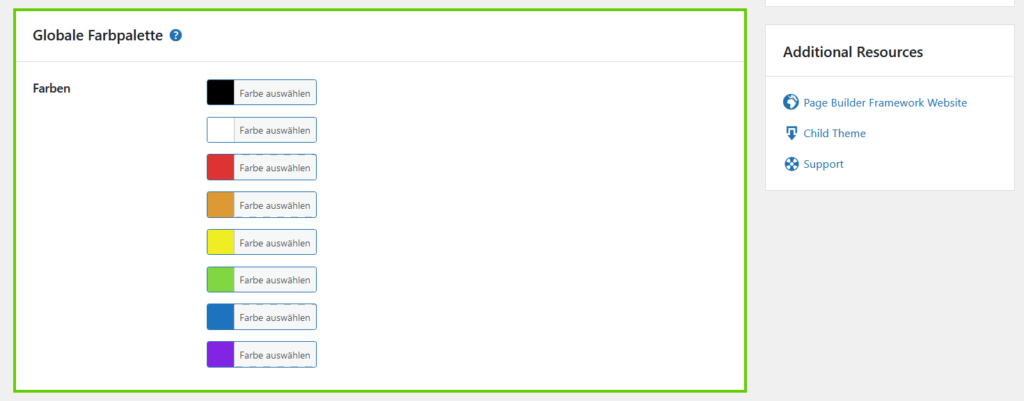
You can also set a global color palette here.

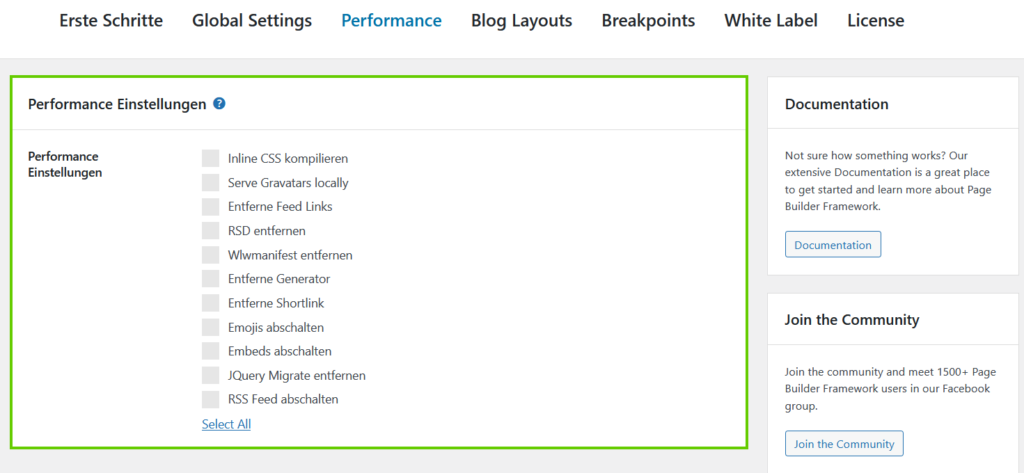
Performance
Within the "Performance settings", you have the possibility to further optimize the theme with just a few clicks. Among other things, you can remove feed links, compile inline CSS, disable emojis, disable embeds or save Gravatars locally.

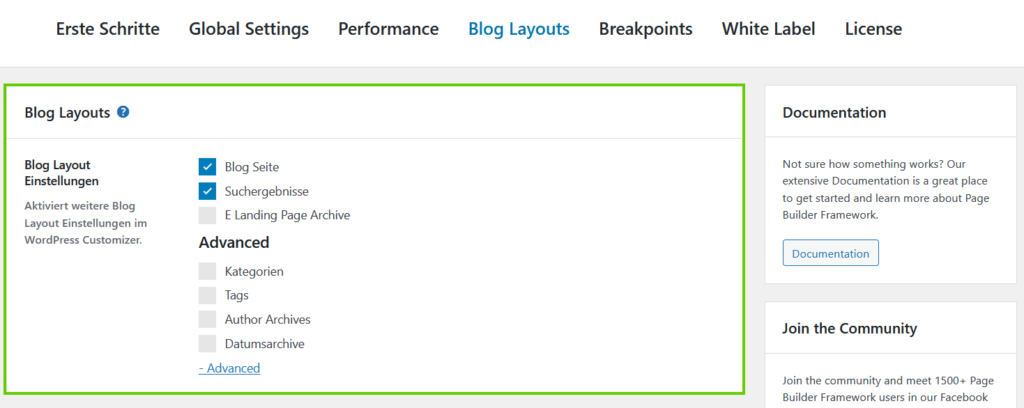
Blog Layouts
In the "Blog Layout" settings, you can switch on further Customizer settings if you want to customize certain archives of your site. If you select an archive here, you can customize it completely in the WordPress Customizer.

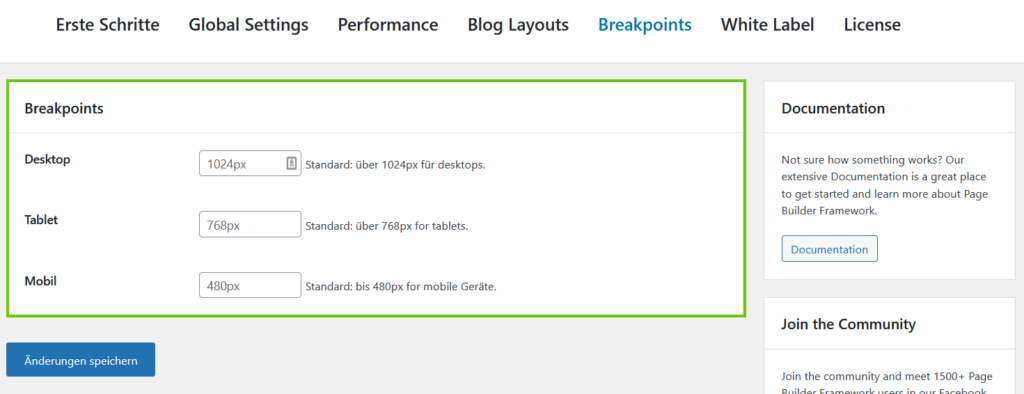
Breakpoints
The so-called "Breakpoints" are the page breaks of the website for the end devices such as desktop, tablet, and of course mobile devices. Here you can determine the width at which the website is wrapped for the "Responsive Design" or adapted to the respective end device.

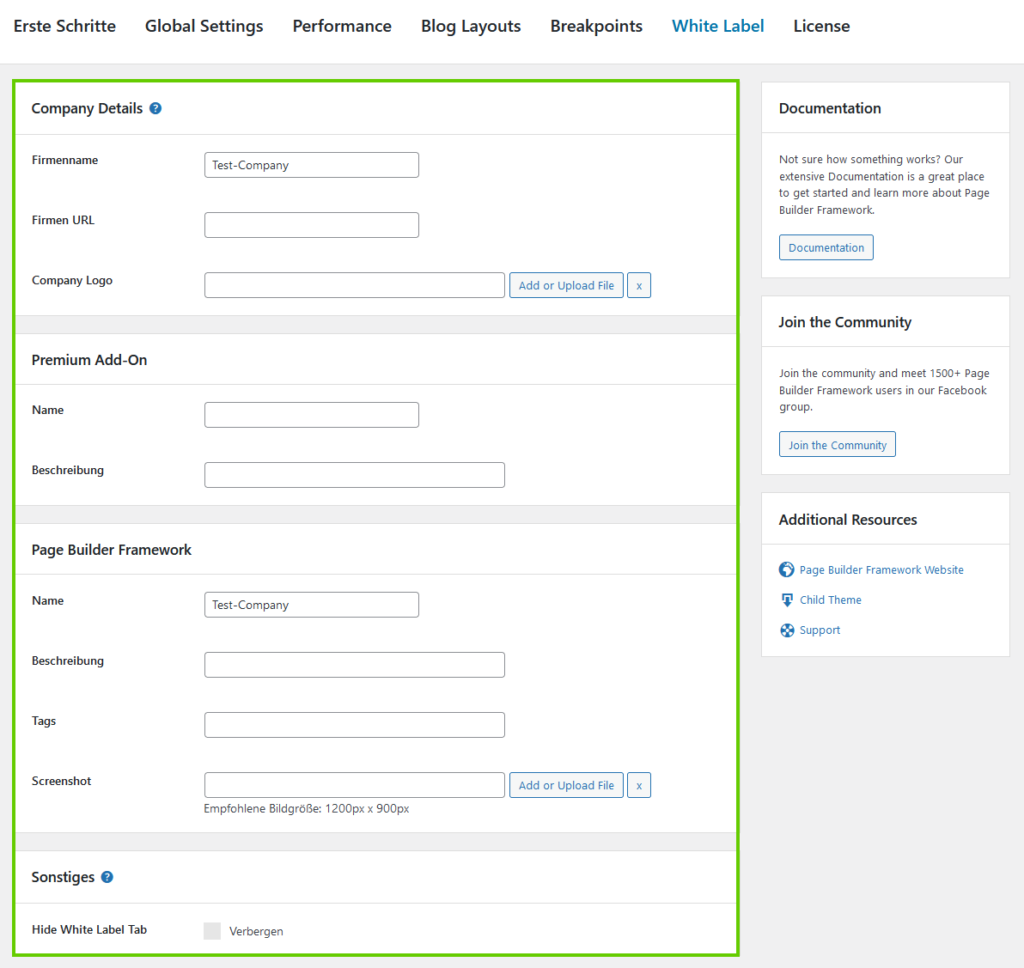
White Label
With the "White Label" function, you as an agency or freelancer have the unique opportunity to rename the WP Page Builder Framework theme to your brand or company name, so that a client, for example, cannot see that this is third-party software.

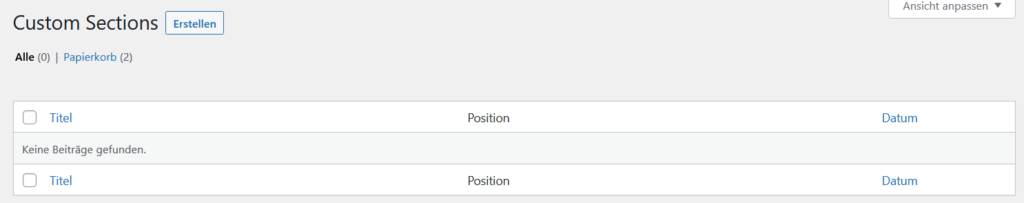
Custom Sections
With the framework theme, it is possible to create so-called "Custom Sections". With these, content can easily be output to very specific sections defined in the theme.

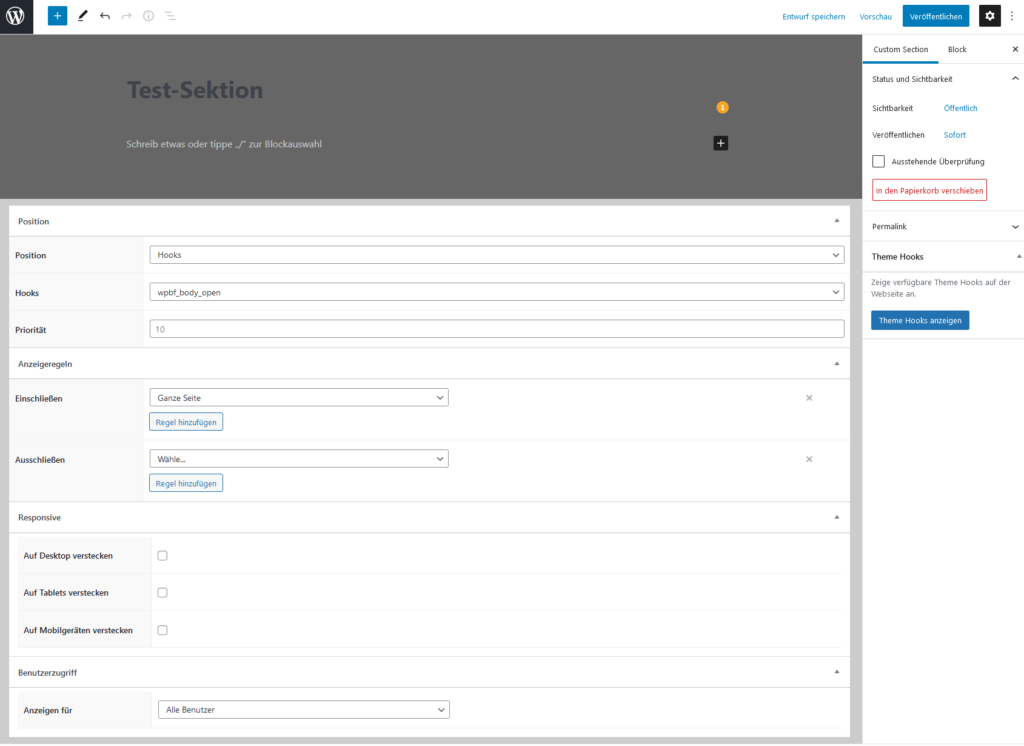
Clicking on the "Create" button takes you to the Gutenberg editor, where you can name the section and determine the position, hooks, priority, display rules, and responsive output. This is a great way to dynamically integrate content into your website.

Content
In the Gutenberg editor, you can enter content which you want to output to a corresponding section on your website as usual. Custom Sections supports Beaver Builder, Elementor, Divi & Brizy, among others.

In the following fields, you then define where and how the content is output.
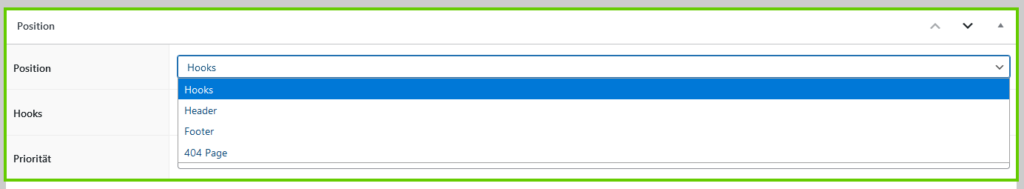
Position
In the "Position" field, you can select the position at which the content is to be output. You can choose between "Hooks", "Header", "Footer" and "404 Page".

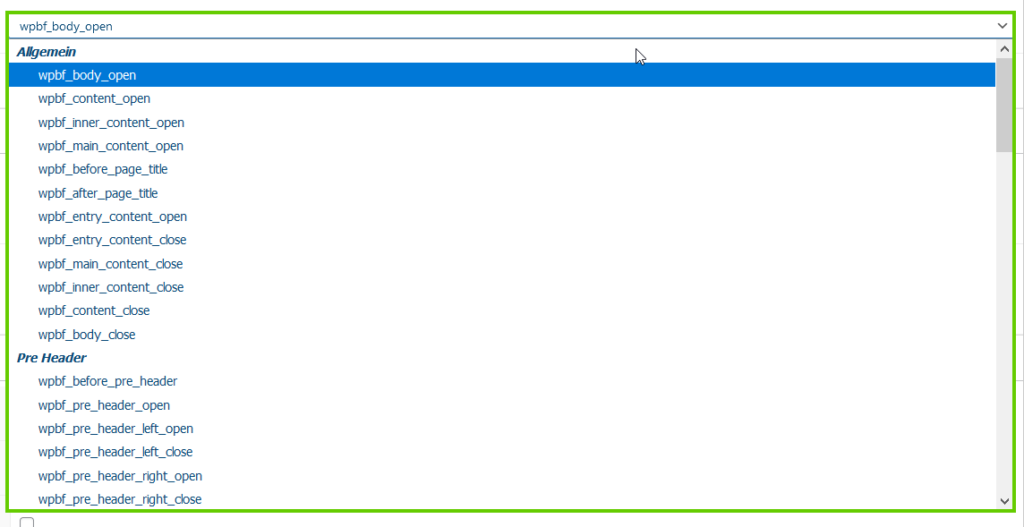
If you choose "Hooks", you can choose from a variety of hooks. You can also set a priority for them.

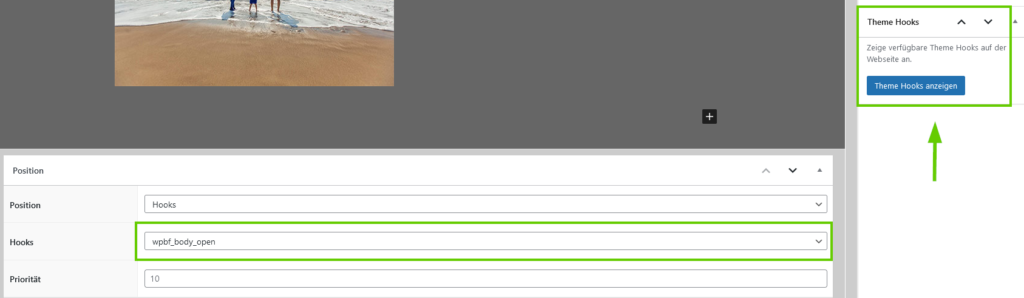
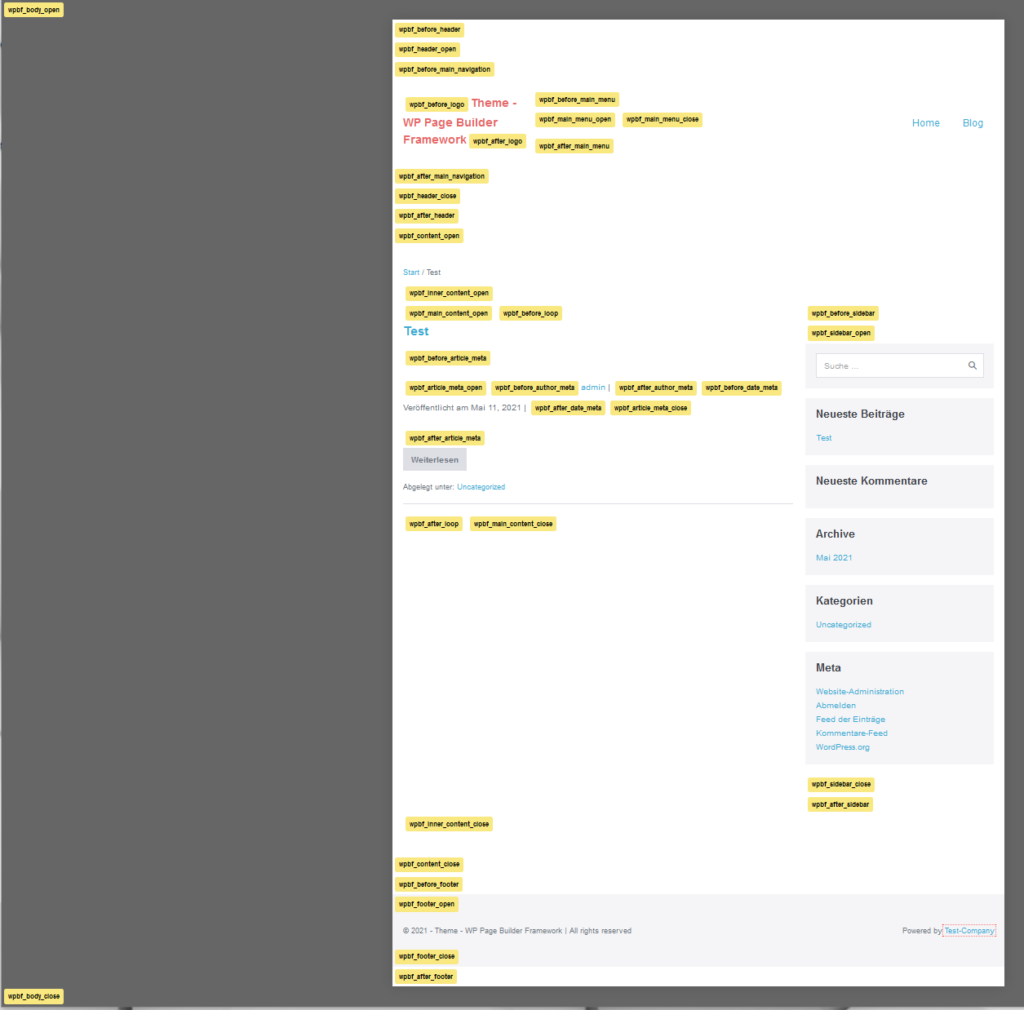
If you now want to know where these hooks are located in the WP Pagebuilder Framework theme, you can simply click on the "Show Theme Hooks" button to display them.

So you know exactly which hook you need to insert content exactly where you need it. The whole thing looks like this:

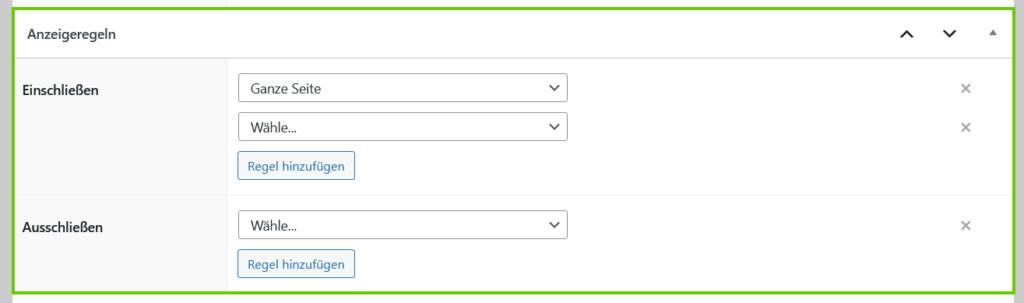
Display rules
In the display rules, you can define where the custom section may be displayed. You can include or exclude very specific pages here.

Optionally, you can even define your own rules here.
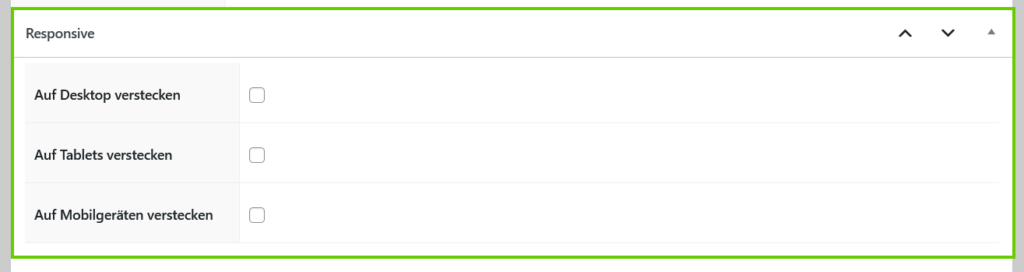
Responsive
In the "Responsive" settings, in addition to the display rule, you can specify on which end devices the custom section should be displayed or hidden.

Theme settings in the WordPress Customizer
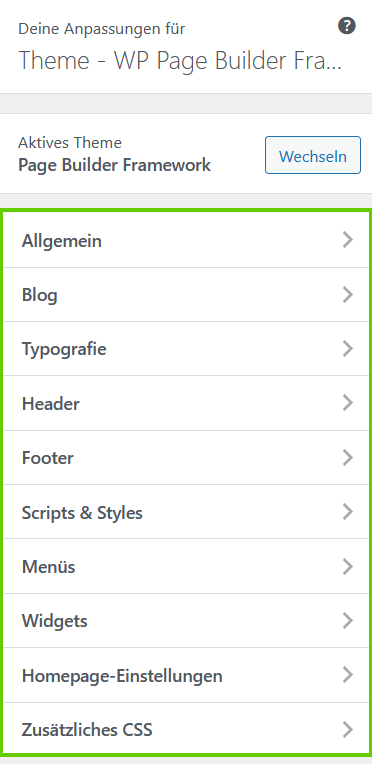
The Customizer is basically where you make most of the settings for the WP Page Builder Framework.

General
Here you can make settings for the layout, the background, the colors or the display of the breadcrumbs. You can also determine the colors and appearance of the theme buttons and, of course, add social media icons.
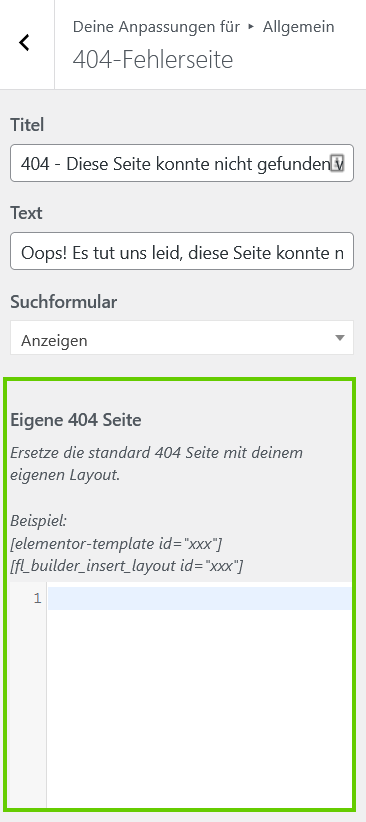
You can also define the title and text for the 404 error page here.
The special thing here is:
If you use a page builder such as Elementor, you can easily create your own 404 pages via shortcode, which you have previously created in Elementor. Native theme building properties of the respective page builders are also supported.

You also have this option for the header and footer.
Blog
In the "Blog" settings, general settings for the output of blog posts such as the metadata, excerpt length, etc. can be defined.
Typography
Under "Typography" you determine the font as well as sizes for the website title/slogan, the menu, the text, and the headlines. If necessary, you can also activate Adobe Fonts here or use your own fonts. This area is ideal for making global typography settings.
Header
In the "Header" settings you can make settings for the output of the individual header elements and add further header elements. Here you can add a logo, set the navigation and the submenu, and also define separate settings for the output on mobile devices.
Some special features in the header settings are transparent headers, sticky navigation, and call-to-action buttons.
Footer
In the settings for the footer, you can not only configure the footer itself but also determine whether and how many widget areas you want to use.
As in the header, you have the option of outputting your own footer, e.g. via the Elementor page builder. Alternatively, you can use the Custom Sections feature mentioned above to create the footer.
Scripts / Styles
Here you have the option of loading scripts or styles directly in the header or footer.
Menus, Widgets, Homepage Settings, Additional CSS
You probably already know the rest from other themes. These are the standard configurations for the menu, widget and also homepage settings (static page, blog page). In addition, you can add your own CSS code under "Additional CSS".

Our Experience - WP Page Builder Framework Themes
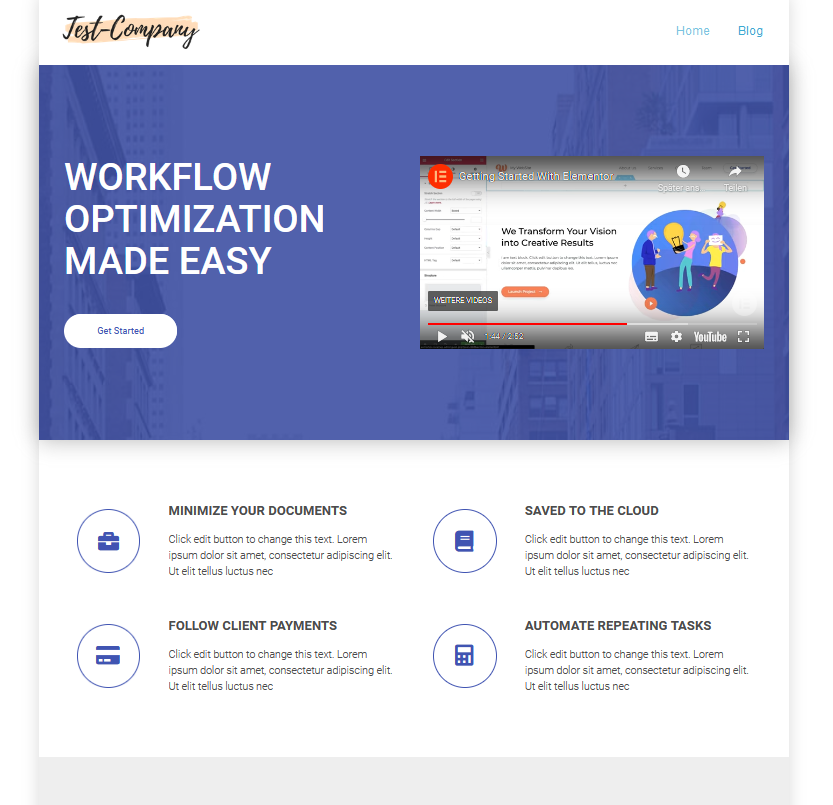
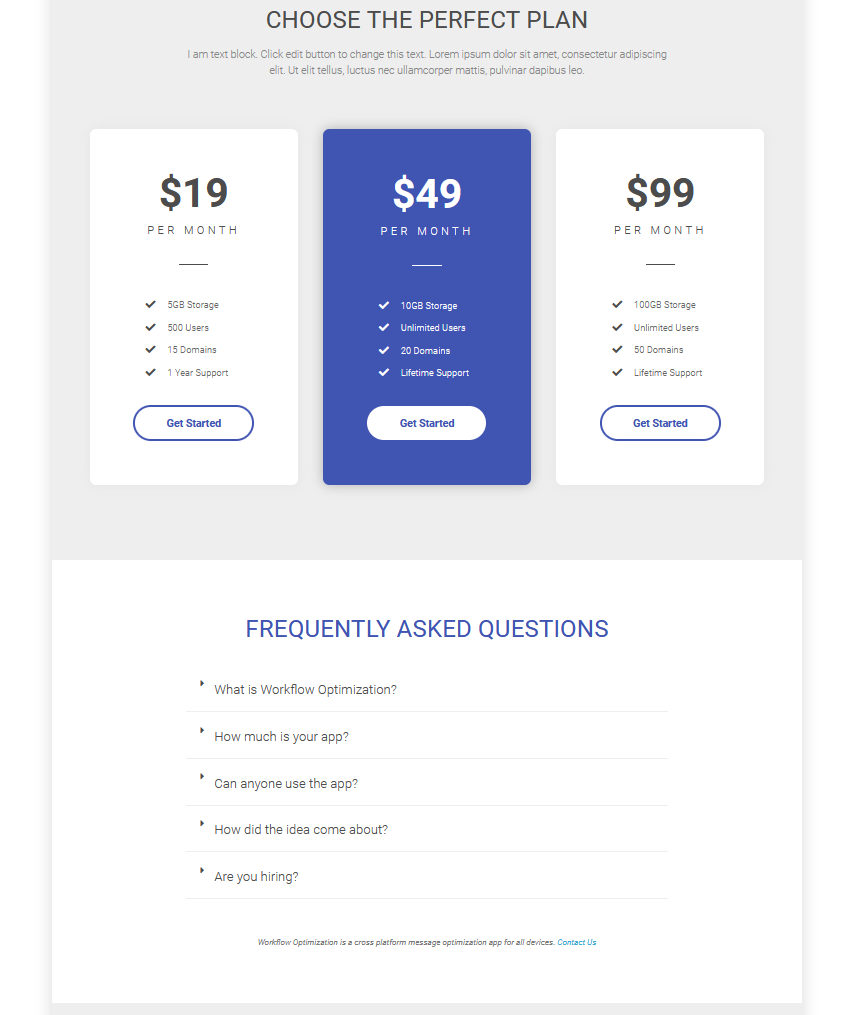
We took a closer look at the functions of the WP Page Builder Framework Theme and created a very simple test page "Test Company".
To do this, we took the basic framework of the WP Page Builder Framework (header, footer, box layout) and integrated a template of the Elementor Page Builder there with just a few clicks.



The blog or blog layout can also be set up completely independently of the rest of the pages, which can be seen very nicely in the screenshot below.

Licences & Prices
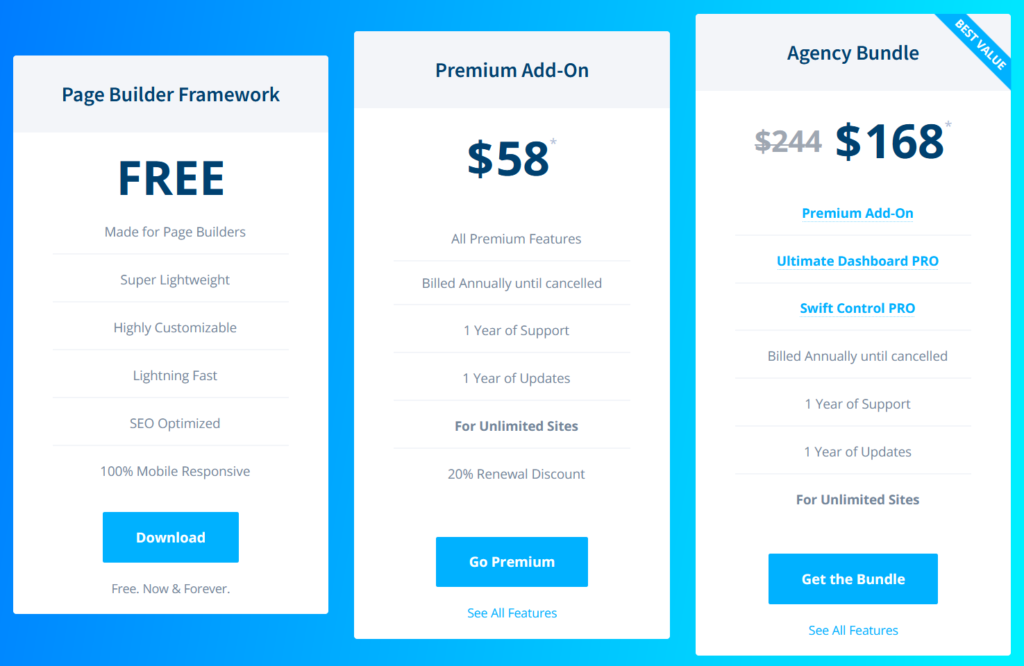
In addition to a free version, different licenses are available for the Page Builder Framework. In the so-called free package, you receive the super-fast standard theme with numerous customization options via the Customizer.

Premium features such as "Sticky Navigation", "Advanced Typography", "Transparent Headers", "White Label Settings" or "Mega Menus" are not included in the free version.
If you want all the features, you can get the premium version for 58 US dollars.

In addition, there is also the "Agency Bundle" license, in which you receive two more useful plug-ins in addition to the Premium Add-ons - Ultimate-Dashboard PRO and Swift Control PRO.
Alternatively, you can also purchase the premium add-on license as a lifetime license.
Conclusion - WP Page Builder Framework Theme
The Page Builder Framework is ideal for web designers / freelancers or agencies who create websites and are looking for a fast and versatile framework.
With WP Page Builder Framework, you save a lot of time because you have to write less code. You also get a theme that is fast and flexible. The possibility to integrate elements from page builders such as Elementor, Divi, or Beaver Builder, as well as the available premium features, round off the overall package.

Are you interested in the theme? Here you can test WP Page Builder Framework.*
*Affiliate Link