With our Content Blocker you can block videos from YouTube and Vimeo, among others. Generally, Content Blockers are compatible with all popular WordPress themes and page builders.
However, in rare cases it may not be possible to block videos directly or at all.
For example, embedding a video via video player modules in page builders or embedding directly in slider modules can lead to problems, as the code is modified by the third-party tools in such a way that our Content Blockers cannot recognize it as an iFrame.
In the following article we will show you how to integrate videos successfully.
YouTube & Vimeo: Embed Code
To ensure that the use of YouTube and Vimeo videos works correctly, we recommend embedding these media exclusively via iFrame. To do this, simply copy the respective embed code and paste it into the corresponding web page via HTML.
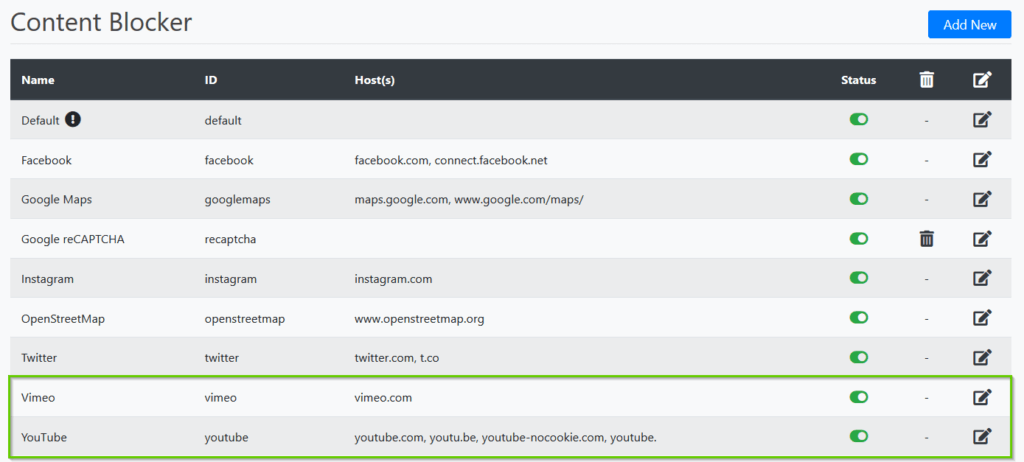
The content blockers for YouTube and Vimeo are already created and configured in the settings with the installation of our plugin. So you don't need to do anything else here.

Embed Code
With the so-called embed code, the video is embedded directly on your website.
YouTube

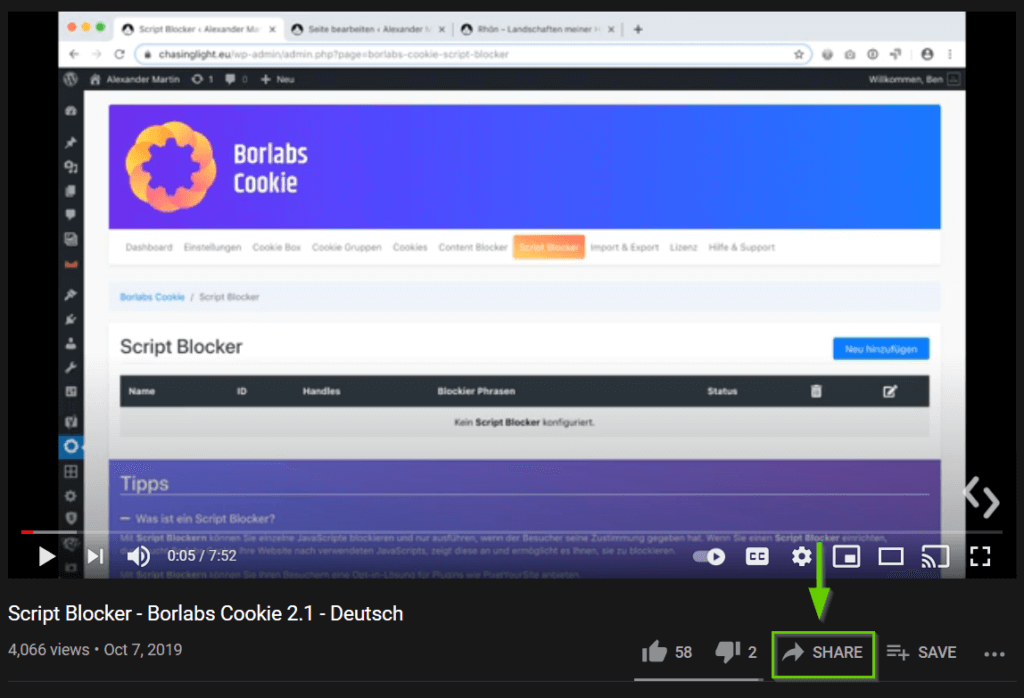
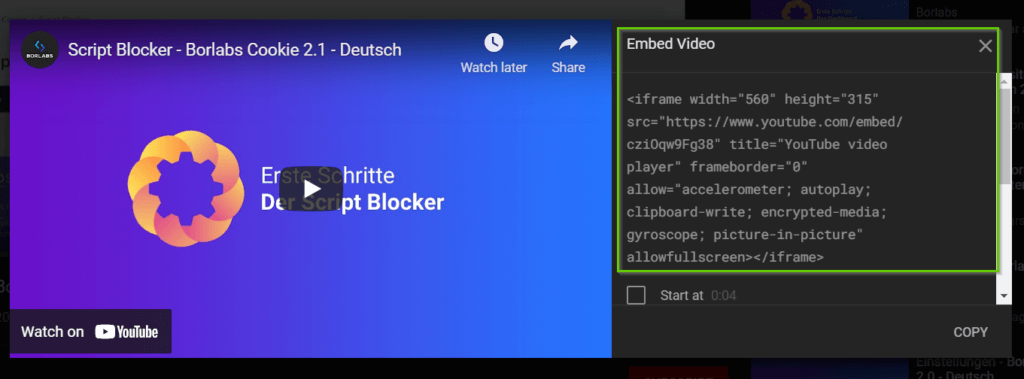
Go to the video you want to embed in your page. Below the video you will find the "Share" option. To get the embed code, you need to click "Share" once and copy the code.

Vimeo

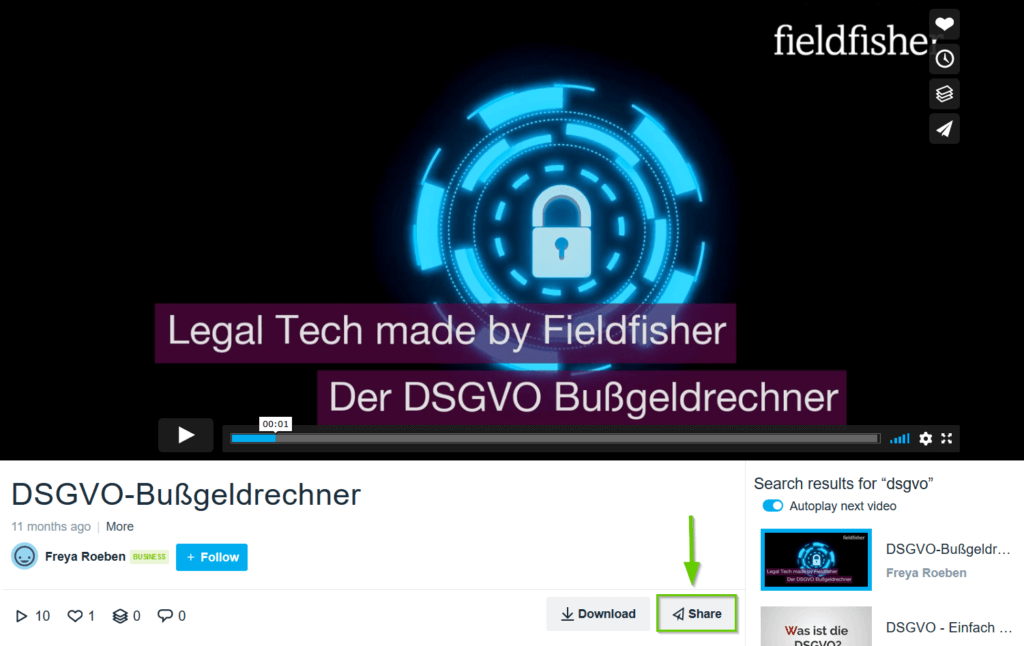
Similar to YouTube, you will also find a "Share" option below the video. To get the embed code displayed, you have to click on "Share" once to open the desired window.

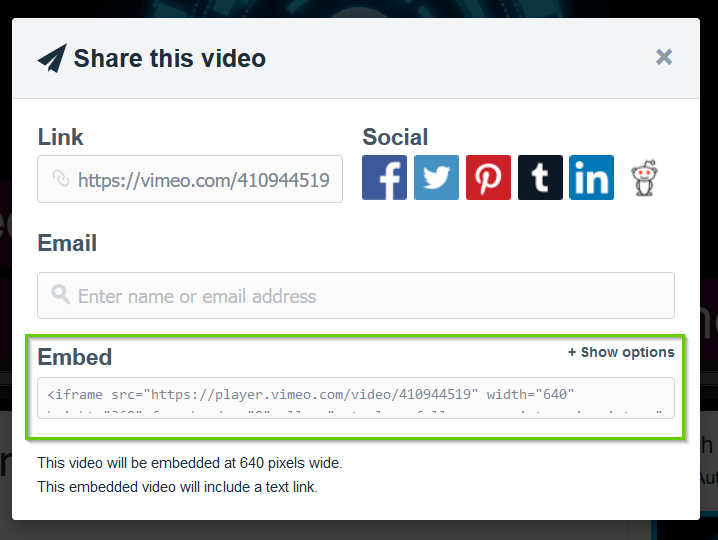
Highlight and copy the embed code. Now you can paste it and on your page.
How to embed iFrames
If possible, you should embed videos from platforms like YouTube and Vimeo via iFrame. In some cases, e.g. if you use a page builder, you may also need to use our shortcodes for the Content Blockers.
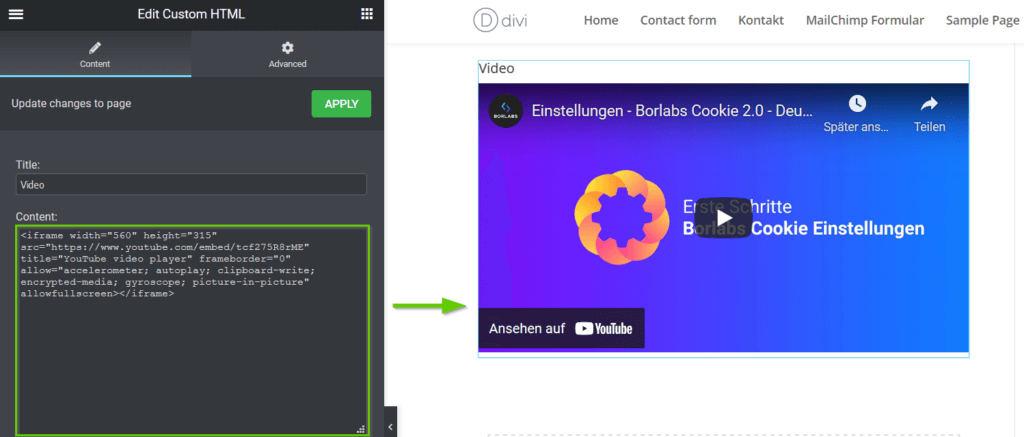
Therefore, in the page builder, select an HTML widget / HTML element instead of existing video player elements. The latter often cause problems with our Content Blockers, as they modify code and thus prevent recognition as an iFrame.
Gutenberg Editor
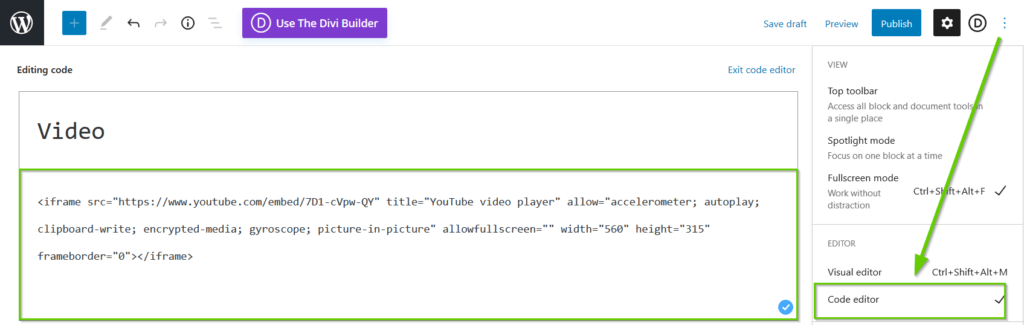
The Gutenberg Editor is the default editor of WordPress. The iFrame must be included here via the code editor (HTML). The Gutenberg Editor automatically detects that it is a YouTube or Vimeo video and our Content Blockers take effect.

PageBuilder
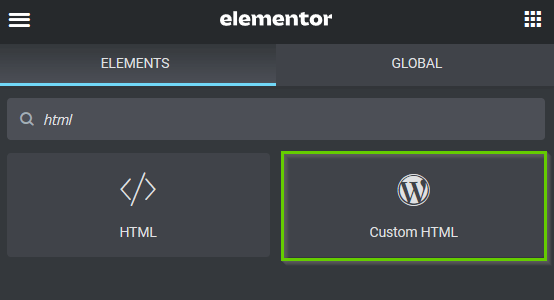
Exemplary for all PageBuilders, as already mentioned, an HTML widget should always be used in Elementor and Co. for embedding YouTube and Vimeo videos.


In some exceptional cases, the integration also works via a video player widget, but here we cannot guarantee the proper functioning of the Content Blockers.
Others (Shortcode)
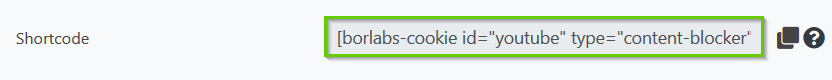
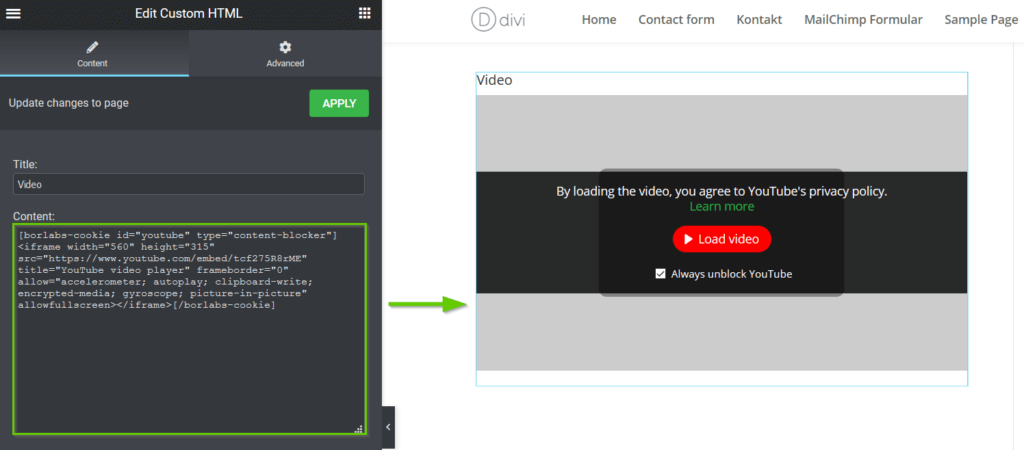
If the integration within a theme or PageBuilder via iFrame does not work, please also use our shortcode, which you can find directly within the respective Content Blocker (YouTube & Vimeo).


Video too small, wrong aspect ratio or too much spacing
In some cases, videos may not output correctly. That is, they are too small, have the wrong aspect ratio, or there is too much spacing.
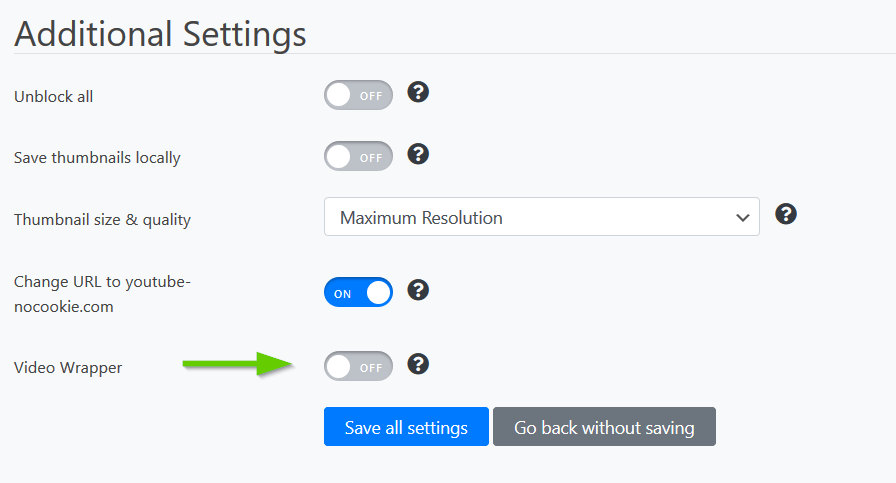
To fix the problem, you simply need to enable the "Video Wrapper" feature within the respective content blocker (YouTube & Vimeo).